Dostlar sizlere bugün rutin kullandığımız bir olaydan bahsedeceğim. Bu olayın adı blockquote![]() .Yani yazılarımız arasında bir yerlerden alıntı bir yazı yayınladığımız zaman genelde kullanırız. Blogger 'ın bu özelliği yok mu var. Bazen bu özellik kullandığımız şablon yani tema'nın css özelliklerine göre de değişiklik gösterir. Eğer şu anda benim gibi var olan özellikden memnun olmayanlar için bu uygulamayı anlatmayı gerekli gördüm. Daha önce bu konuda bir yazı yayınlamıştım zaten. Ama bu gün anlatacağım ise daha farklı bir şey. Önceki anlattığım blockquote uygulama açısından biraz zahmetli idi ve ayrıca farklı tarayıcılarda farklı sonuçlar veriyordu.
.Yani yazılarımız arasında bir yerlerden alıntı bir yazı yayınladığımız zaman genelde kullanırız. Blogger 'ın bu özelliği yok mu var. Bazen bu özellik kullandığımız şablon yani tema'nın css özelliklerine göre de değişiklik gösterir. Eğer şu anda benim gibi var olan özellikden memnun olmayanlar için bu uygulamayı anlatmayı gerekli gördüm. Daha önce bu konuda bir yazı yayınlamıştım zaten. Ama bu gün anlatacağım ise daha farklı bir şey. Önceki anlattığım blockquote uygulama açısından biraz zahmetli idi ve ayrıca farklı tarayıcılarda farklı sonuçlar veriyordu. 
İşe başlayalım hemen. Öncelikle Yerleşim sekmesinde HTML 'yi düzenle bölümüne geleceksiniz orada css style kodlarına ufak bir özellik ekleyeceksiniz. Nereye mi söyleyeyim, tarayıcının düzen menüsünden bu sayfada bul ibaresine tıklayacaksınız. Arama penceresine blockquote yazıp aratacaksınız. CSS kodlarında bulduğunuz blockquote style kodları yerine kopyala yapıştır yaparak aşağıda verdiğim kodları aynen yazacaksınız veya değiştireceksiniz.
CSS STYLE KODLARI:
.post blockquote {
text-align: justify;
width: 400px;
margin-left: 20px;
padding: 10px 0px 0px 30px;
background-position:top left;
background-repeat: no-repeat;
background: transparent url("http://i73.photobucket.com/albums/i235/aziz52/azizname_image/quote-1.gif") top left no-repeat;
}
.post blockquote p {
margin-right: 20px;
padding-right: 30px;
padding-bottom: 0px;
padding-left: 0px;
padding-top: 0px;
background: transparent url("http://i73.photobucket.com/albums/i235/aziz52/azizname_image/unquote-1.gif") bottom right no-repeat;
background-position: bottom right;
background-repeat: no-repeat;
} Eğer beklediğiniz gibi bir sonuç vermesse blog temanızın özelliklerine göre düzeltmeler yapabilirsiniz. Yazılarınızı yazarkende HTML'yi Düzenle sekmesinde yazınızın kodları aşağıdaki gibi görülmeli.
Yazı Kodu:
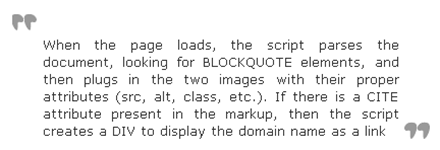
Uygulama böyle görünecek :
Blockquote için bir başlangıç resmi birde kapanış resmi hazırlıyacağız. Benim yaptığım gibi bir image host, Photo Host sitesine yükleyeceğiz.
Oradan alacağımız resmin URL Adresini yukarıda CSS Style kodlarındaki benim background: URL ("http://adresiniz.com") adresindeki yerine koyacaksınız. İşiniz bittiğinde uygulama aşağıdaki örnekde görüldüğü gibi görülecek. Kolay gelsin...













0 yorum:
Yorum Gönder