DDostlar bugün yazacaklarım bana sürekli sorulan bir konu hakkında. Yine nette alakasız bir şey ararken Blogger ve diğer web sitelerinde ihtiyaç duyulan bu hadiseyi şu anda hepiniz merak ediyorsunuzdur. Bloglarınızı veya web sayfalarınızı ziyaret edenlerle aranızda iletişim sağlayan bu araçla ilgili daha önce bir yazı yazmıştım. Yine bu gün iki siteden bahsedeceğim bu siteler size mesaj göndermek isteyen ziyaretçilerin bu isteğini yerine getiriyor. Her ikisinide de blogunuza adapte etmek çok basit. Yada bana öyle geldi. HTML yani web tasarımı bilmeyen dostlar için söylüyorum. Bilenler zaten hemen bloglarında buna uygun düzenlemeleri hemen yapacaklardır. Bilmeyenler içinse tavsiyem, öncelikle kendinize buna uygun şablon seçmenizi öneririm. Yok ben şablonumdan memnunum diyenler içinde önerilerim olacak tabii. Şimdi gelelim bahsi geçen sitelerin bu hizmetlerini sırayla anlatmaya.
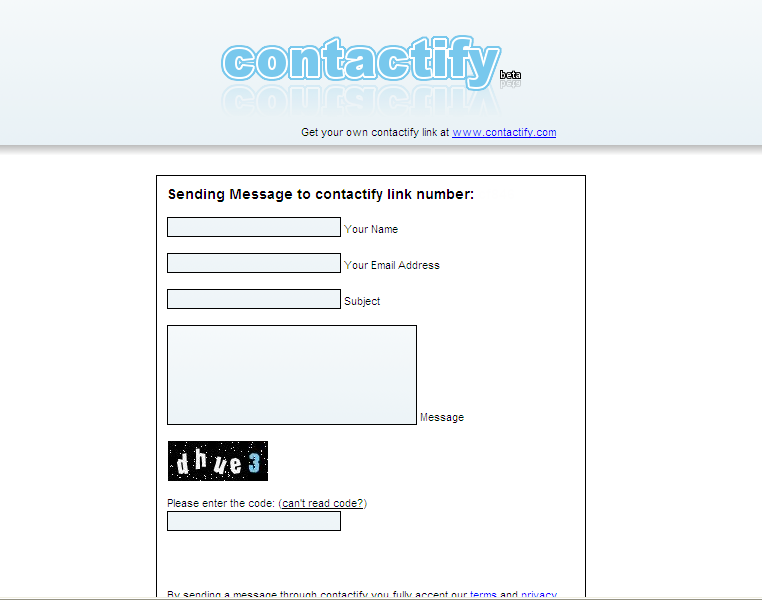
![]() İlk anlatacağım site CONTACTİFY adlı bir site. Burada yapılan işlem çok basit. Bu sitenin giriş sayfasındaki üyelik formunu dolduruyorsunuz. Daha sonraki aşamada size bir link ile birlikte bir hesap numarası veriliyor. Bu verilen linki şablonunuzda varsa eğer yoksa da bir iletişim düğmesi veya resmi yapıp bu yarattığınız düğmeye veya resme atayabilirsiniz.
İlk anlatacağım site CONTACTİFY adlı bir site. Burada yapılan işlem çok basit. Bu sitenin giriş sayfasındaki üyelik formunu dolduruyorsunuz. Daha sonraki aşamada size bir link ile birlikte bir hesap numarası veriliyor. Bu verilen linki şablonunuzda varsa eğer yoksa da bir iletişim düğmesi veya resmi yapıp bu yarattığınız düğmeye veya resme atayabilirsiniz. Eğer bu size zor gelirse CONTACTİFY bunu da düşünmüş ve bir WİDGET yapmış. Size bu widget’in embed kodlarını veriyor sizde bunu blogunuzda uygun bir yere koyuyorsunuz. Nasıl mı? Embed kodlarını kopyalıyorsunuz. Blogunuzda Yerleşim sekmesinde sayfa öğeleri bölümünde Gadget Ekle ye tıklıyorsunuz. HTML/JavaScript'i Yapılandır aracını açıp kopyaladığınız kodları yapıştırıp kaydet diyorsunuz. Bu kadar basit….
Eğer bu size zor gelirse CONTACTİFY bunu da düşünmüş ve bir WİDGET yapmış. Size bu widget’in embed kodlarını veriyor sizde bunu blogunuzda uygun bir yere koyuyorsunuz. Nasıl mı? Embed kodlarını kopyalıyorsunuz. Blogunuzda Yerleşim sekmesinde sayfa öğeleri bölümünde Gadget Ekle ye tıklıyorsunuz. HTML/JavaScript'i Yapılandır aracını açıp kopyaladığınız kodları yapıştırıp kaydet diyorsunuz. Bu kadar basit….

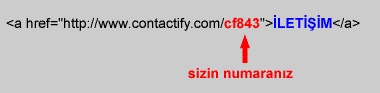
Bu sitenin verdiği url linkini bir düğmeye veya bir resme de atayabilirsiniz. Bu bir posta kutusu resmi veya İLETİŞİM kelimesi de olabilir
ÖRNEK KOD:

Görünüş:
İLETİŞİM
şeklinde görünecek. Yine bunu HTML/JavaScript aracı ile istediğiniz yere koyabilirsiniz..
Resme atama işini ise ya benim gibi bir resim yapacaksınız veya uygun bir resim bulacaksınız o resme aşağıdaki gibi atama yapacaksınız. Yine HTML/JavaScript aracı ile blogunuzda istediğiniz uygun bir yere koyacaksınız.
Örnek Kod:

GÖRÜNÜŞ:
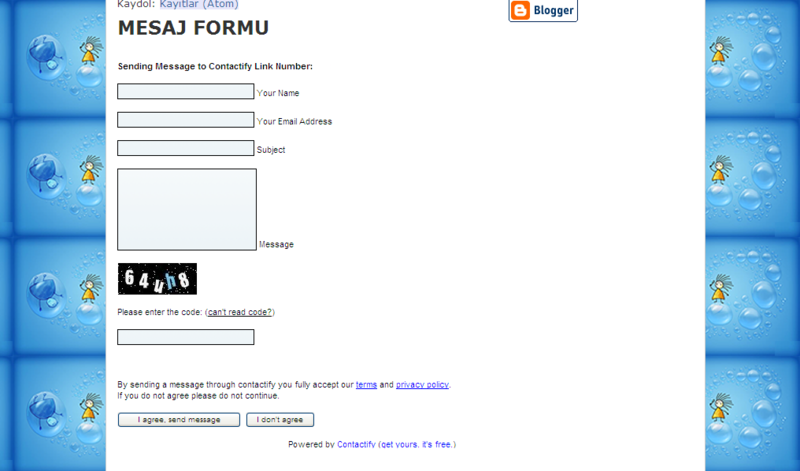
 Gelelim ikinci siteye; Bu sitenin adı ise Email Me Form. Bu siteye de üye oluyorsunuz. Daha sonra birkaç aşamada kendi formunuzu oluşturuyorsunuz. Daha önce anlattığım CONTACTİFY ve Email Me Form un paralı hizmeti de var. Her ikisinde de paralı hizmetlerde extra ilaveler sunuyorlar. Bu sitelerden başka bu hizmeti bedava veren yüzlerce site var. Diğerlerini de google da aratırsanız onları da inceleme fırsatı bulabilirsiniz.
Gelelim ikinci siteye; Bu sitenin adı ise Email Me Form. Bu siteye de üye oluyorsunuz. Daha sonra birkaç aşamada kendi formunuzu oluşturuyorsunuz. Daha önce anlattığım CONTACTİFY ve Email Me Form un paralı hizmeti de var. Her ikisinde de paralı hizmetlerde extra ilaveler sunuyorlar. Bu sitelerden başka bu hizmeti bedava veren yüzlerce site var. Diğerlerini de google da aratırsanız onları da inceleme fırsatı bulabilirsiniz. 
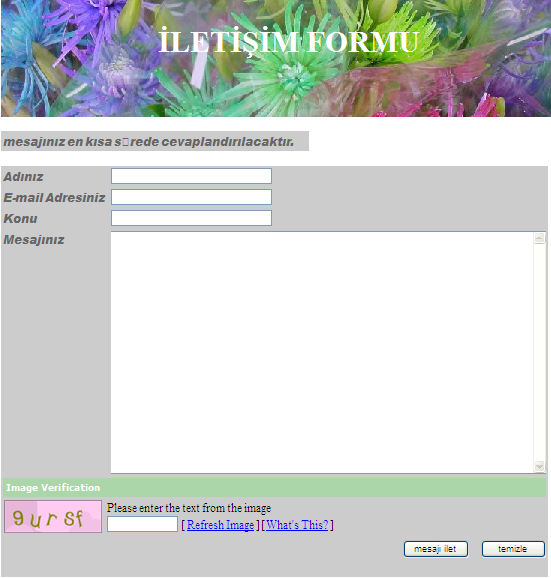
Email For Me size hem Mesaj formunun kodlarını veriyor. Hem de bir link veriyor. Hangisini isterseniz kullanabilirsiniz. Daha önce CONTACTİFY de anlattığım uygulama aşamaları bunun içinde aynen geçerli. Örneklerin uygulama linkleri aşağıda verilmiştir.
ÖRNEK:

Yukarıdaki örnek formu bir düğmeye ataması yapılmış çalışan örneği buradan görebilirsiniz. Diğer örnek uygulamalarıda aşağıdaki linklerden görebilirsiniz.
RESİM UYGULAMASI ÖRNEK: test ediyorum
DÜĞME ÖRNEK: DENEME
BLOG İÇİ UYGULAMASI ÖRNEK: DENİYORUS (Blogda burda olduğu gibi en alta konabilir.)